Czy kiedykolwiek zastanawiałeś się, jakie zasady projektowania kryły się za stworzeniem zachwycającego projektu? Przyjrzymy się siedmiu zasadom, które mają zastosowanie zarówno do analogowego jak i cyfrowego projektowania, oraz sposobom ich wykorzystania we własnej pracy.
Czym są zasady projektowania?
Projektanci, zarówno w analogowych jak i cyfrowych projektach wykorzystują zasady projektowania do kształtowania swoich prac, w taki sposób by wszystkie elementy z których składa się projekt stanowiły spójną całość. Gdy projekt zostaje stworzony zgodnie z zasadami, otrzymujemy wspaniały rezultat zarówno pod względem estetycznym, jak i użytkowym.

Najważniejsze zasady projektowania
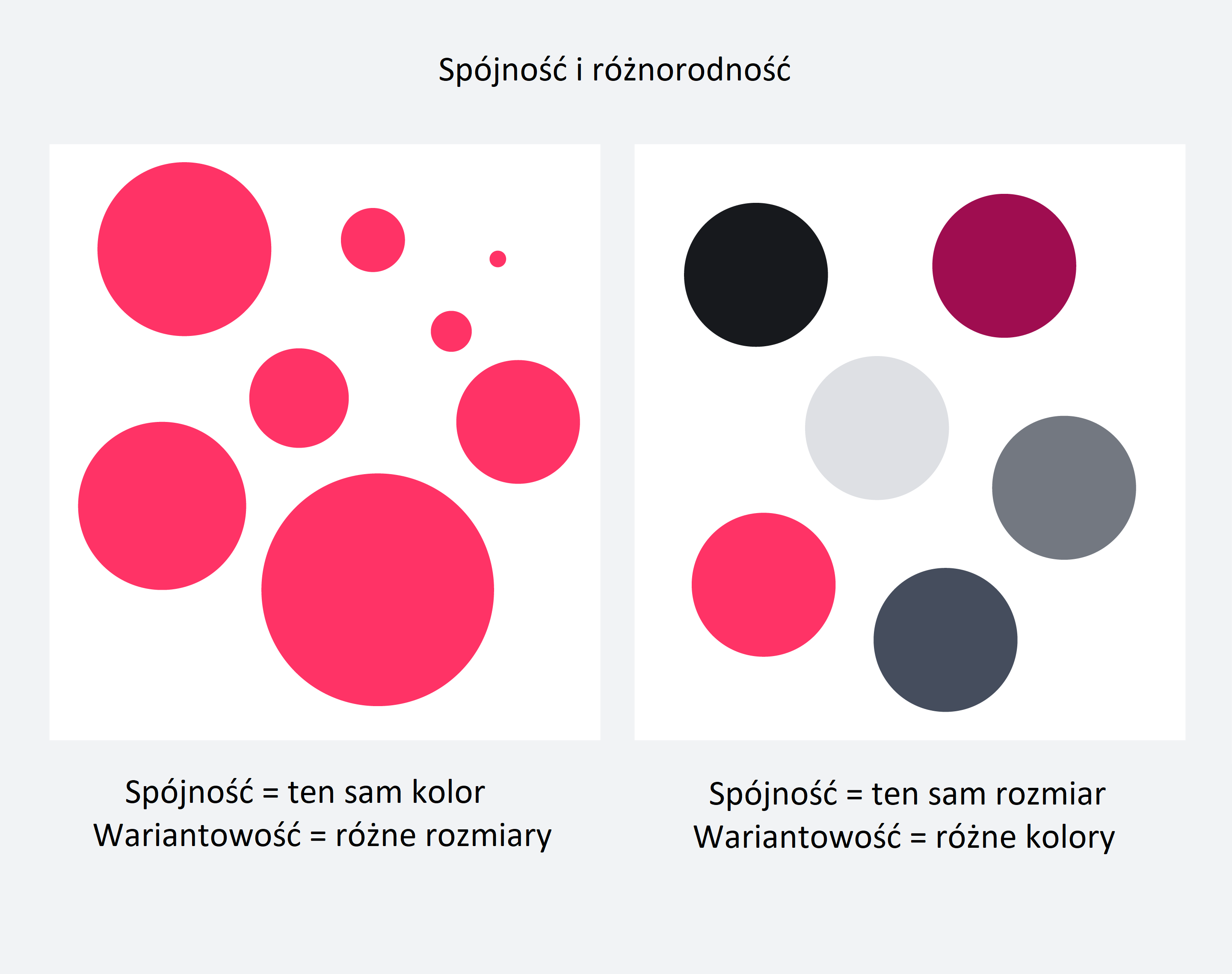
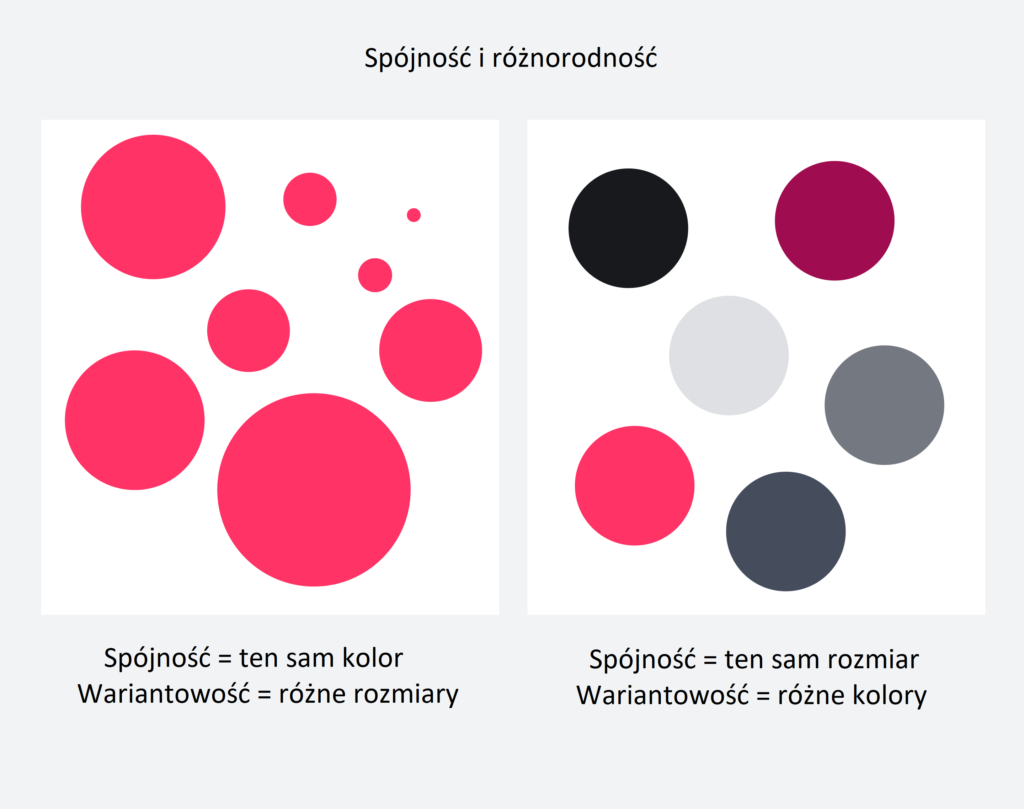
Spójność
Spójność jest siłą projektu, która nadaje mu cech łączności czy można powiedzieć stanowczości przekazu. Dzięki temu żaden pojedynczy element nie jest ważniejszy od innego. Autor “The Elements of Graphic Design” Alex White wyjaśnia: „Głównym celem projektowania graficznego jest osiągnięcie wizualnej spójności. Gdy wszystkie elementy współgrają ze sobą, projekt uważa się za spójny”.
Wykorzystanie elementów projektu do nadania spójności ostatecznemu rezultatowi to skuteczny sposób na budowanie marki.
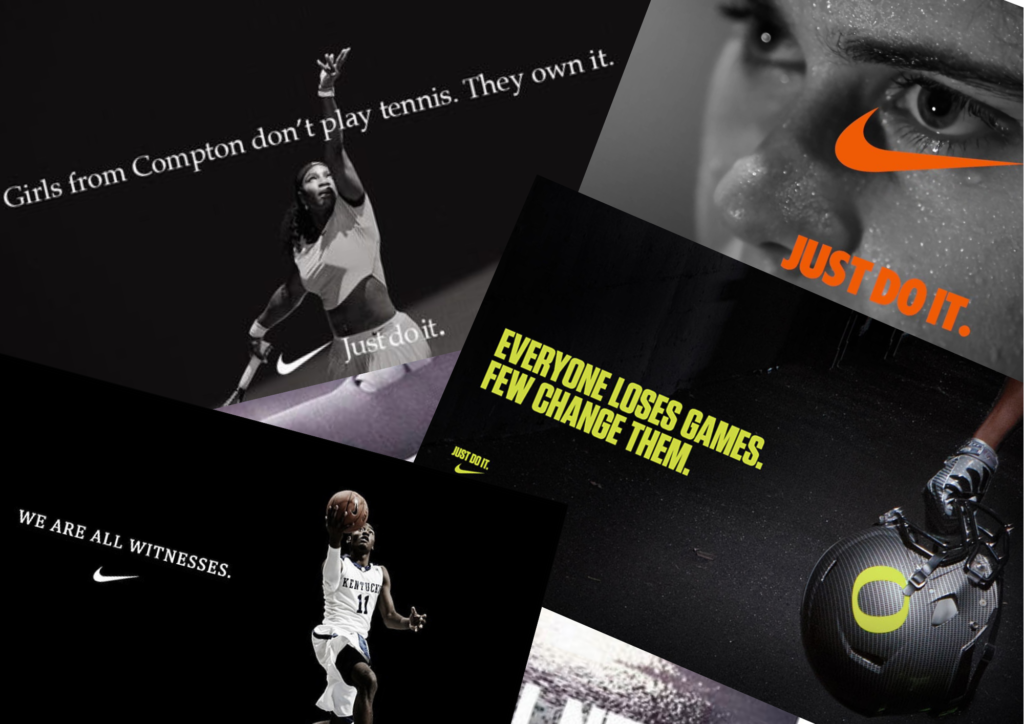
Weźmy na przykład markę sportową, taką jak Nike, która prowadzi intensywną kampanię zwaną kampanią „prosto w twarz”. Projektanci plakatów, billboardów czy reklam w prasie lub portalach używają dużych, pogrubionych czcionek, jasnych kolorów czcionek i czarnego tła oraz wystylizowanych obrazów, aby podkreślać intensywność emocji – emocji jakie są związanymi z treningiem.

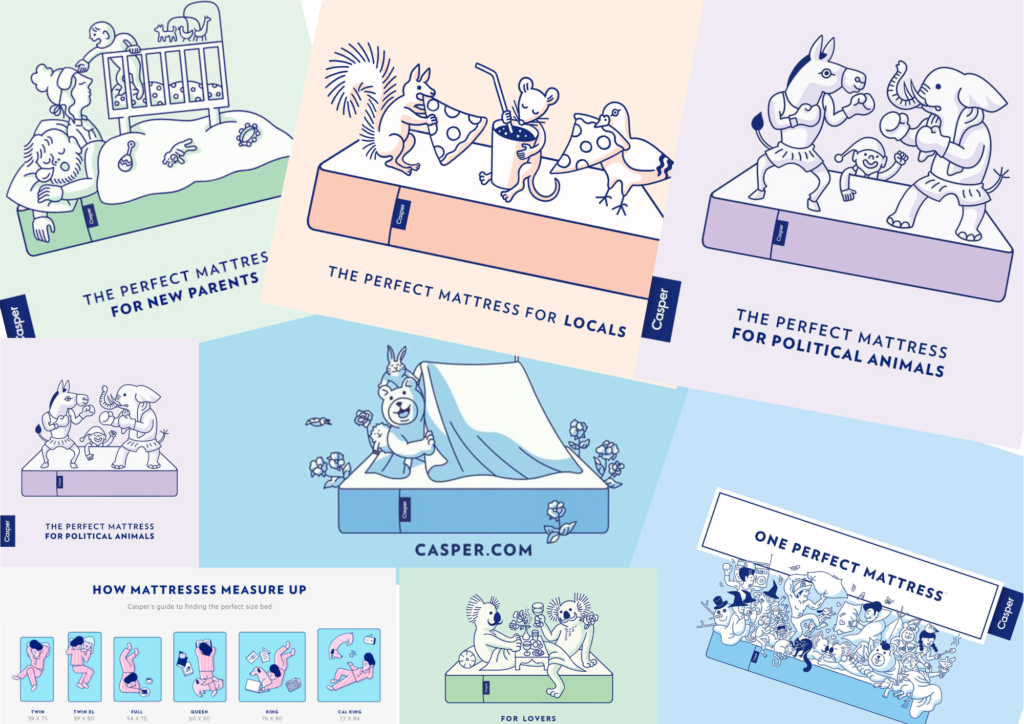
Z drugiej strony, firma Casper używa stonowanej palety pastelowych barw z jasnymi tonami i lekkimi, przewiewnymi czcionkami, aby nawiązywać do wyobrażenia spokojnego snu.

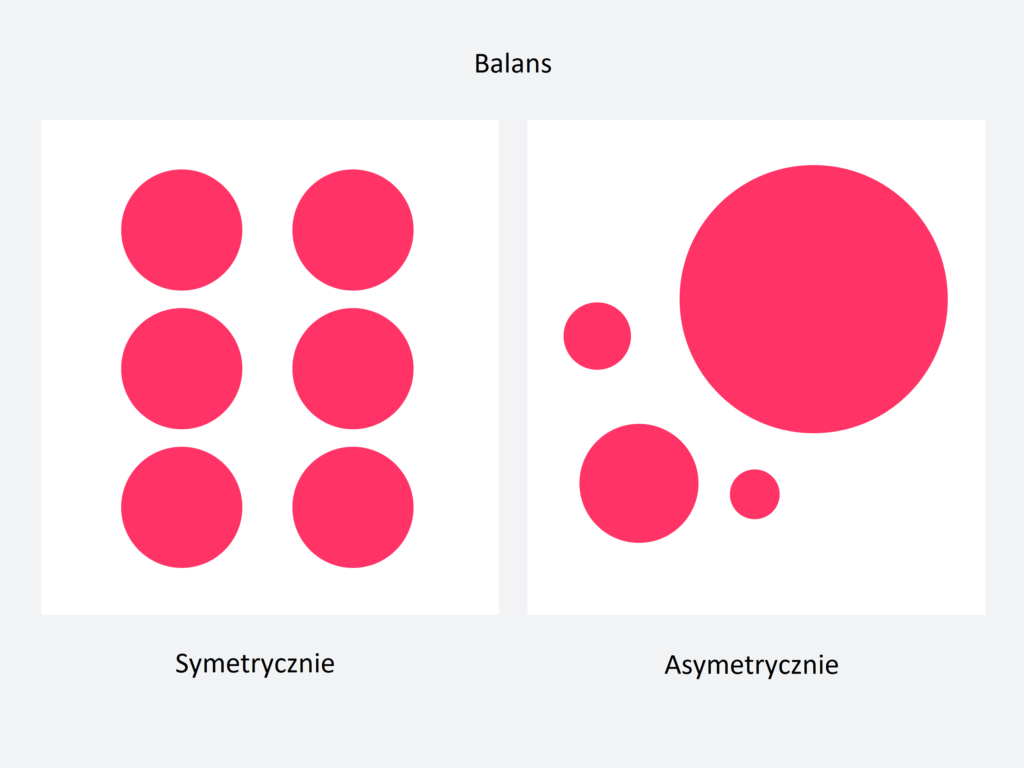
Balans

Elementy graficzne mają wagę, tak jak w świecie fizycznym, ale nazywa się to wagą wizualną. Wizualna waga projektu musi być zrównoważona. Dlaczego? To tak, jakby umieścić dwa przedmioty na huśtawce: jeśli jedna strona jest zbyt ciężka, oko widza kieruje się na cięższą część. Jeśli obciążenie jest zbilansowane, huśtawka jest w równowadze bez dotykania ziemi żadną ze stron. Oko obserwatora śledzi z takim samym zainteresowaniem obie strony huśtawki.
Równowaga może wynikać z rozmiaru, kształtu, a nawet kontrastu. Chociaż równowaga może wykorzystywać symetrię lub równość, to równie dobrze można ją osiągnąć dzięki asymetrii. Jak to zrobić? Wystarczy potraktować asymetrię jako przeciwieństwo odbicia lustrzanego: zamiast widzieć odbicie, dostrzegasz coś, co jest równomiernym rozproszeniem odbitego elementu. Na przykład trzy małe obiekty mogą zrównoważyć wizualną wagę jednego dużego obiektu. Lub mały i ciemny element może zrównoważyć wizualną wagę dużego, lżejszego elementu.
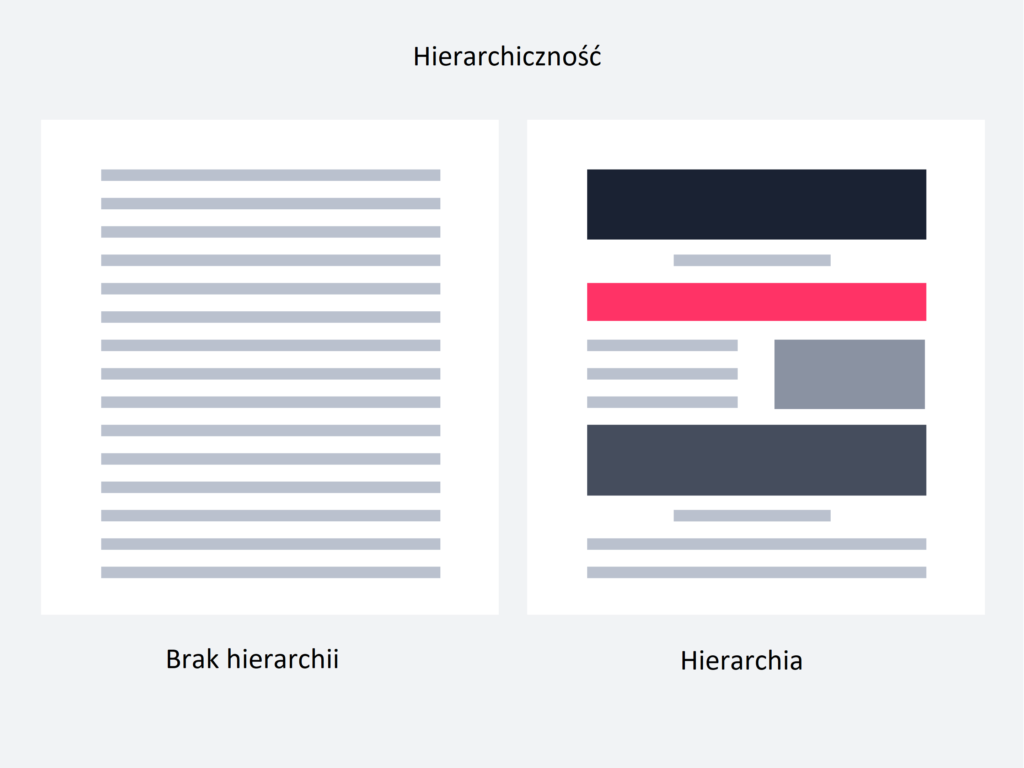
Hierarchiczność

Zasady projektowania, do których należy hierarchia, to sposób na wizualną ocenę ważności elementów projektu.
Hierarchia nie jest oparta na stylach projektowania, ale raczej na kolejności ważności. Dobry projekt prowadzi oko przez każdy obszar w kolejności priorytetów. Dobrym przykładem jest strona główna firmy produktu czy organizacji: zwykle zawiera pasek nawigacyjny i logo, jakiś duży obraz nagłówka lub tekst z wezwaniem do działania. Logo informuje użytkownika o tym, gdzie się znajduje; nawigacja w witrynie pokazuje użytkownikowi, jak poruszać się po witrynie; a wezwanie do działania zmusza użytkownika do zrobienia czegoś.
Innym przykładem jest artykuł. Tytuł artykułu jest najważniejszą rzeczą na stronie, dzięki czemu można zidentyfikować, co się czyta; wprowadzenie zawiera podsumowanie artykułu; a treść jest podstawowym elementem artykułu, jednak podzieloną nagłówkami sekcji – kolejnym elementem wprowadzającym hierarchię w artykule. Gdybyśmy czytali artykuł od dołu do góry, nie miałoby to większego sensu.
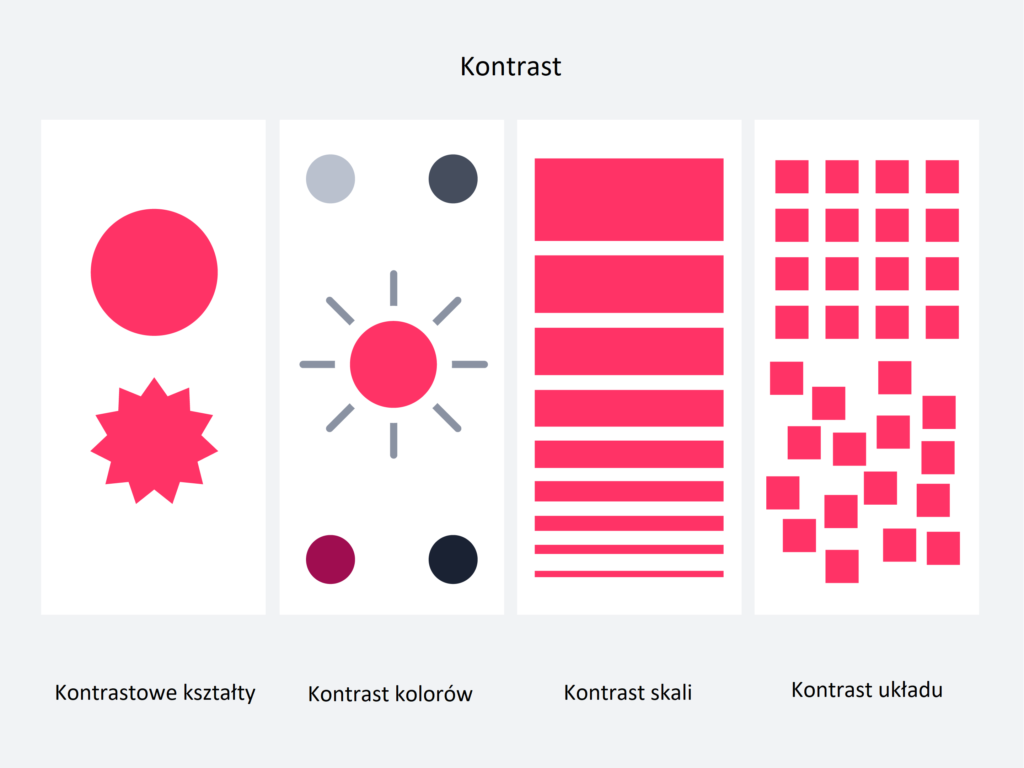
Kontrast

Zasady projektowania nie mogą się obejść bez kontrastu. Różnica między co najmniej dwoma elementami projektu jest nazywana kontrastem. Różnicą może być np.: jasność, wielkość, ostrość, uporządkowanie, kolor.
Kontrast jest najczęściej kojarzony z czytelnością i wyrazistością. Podobnie jak w hierarchii, najważniejszy element projektu powinien się najbardziej wyróżniać czyli mieć największy kontrast w porównaniu do elementów mniej istotnych.
Projekt oparty na tekście może mieć duży kontrast dzięki zastosowaniu czarnego tekstu na białym tle. Aby zmniejszyć kontrast, wystarczy użyć szarego tekstu na białym tle. Innym przykładem prosto obrazującym skalę kontrastu jest czarno-białe zdjęcie. Jeśli zdjęcie ma pełną gamę bieli, szarości i czerni, ma wysoki kontrast. Jeśli zdjęcie zmienia się od matowo-białego do ciemnoszarego, jest to obraz o niskim kontraście.
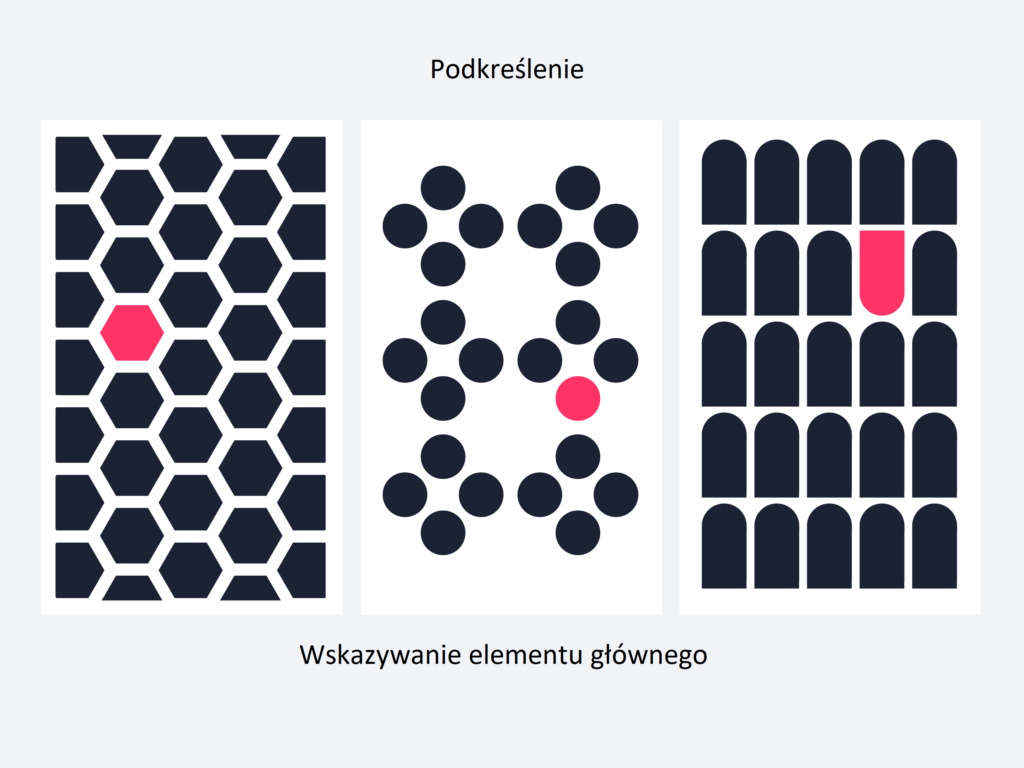
Podkreślenie

Podkreślenie jest kolejną zasadą projektowania. Podkreślenie (wyróżnienie) można tworzyć posługując się rozmiarem, wagą, pozycją, kolorem, kształtem i stylem. Na pierwszy rzut oka podkreślenie może wydawać się tym samym co kontrast, ale to jednak nie to samo. Kontrast dotyczy różnicy między dwoma równoważnymi obiektami, a podkreślenie to wskazanie jednego elementu w grupie wielu innych podobnych (identycznych). Jednak by nic nie było zbyt proste a nawet bardziej zagmatwane, można użyć kontrastu, aby podkreślić uwydatnienie obiektu – na przykład umieszczając czarną kulę na białym tle. To jest duży kontrast z naciskiem: oko widza jest przyciągane bezpośrednio do ciężkiego kształtu.

Podkreślenie elementu tworzy centralny punkt, który przyciąga uwagę widza. Jest to miejsce, na które chcemy, aby widz patrzył jako pierwsze, ale nie przytłacza to reszty projektu . Prostym przykładem jest długi korytarz, w którym wzrok przyciąga jego koniec najlepiej wyróżniony innym kolorem ściany niż pozostałe powierzchnie korytarza

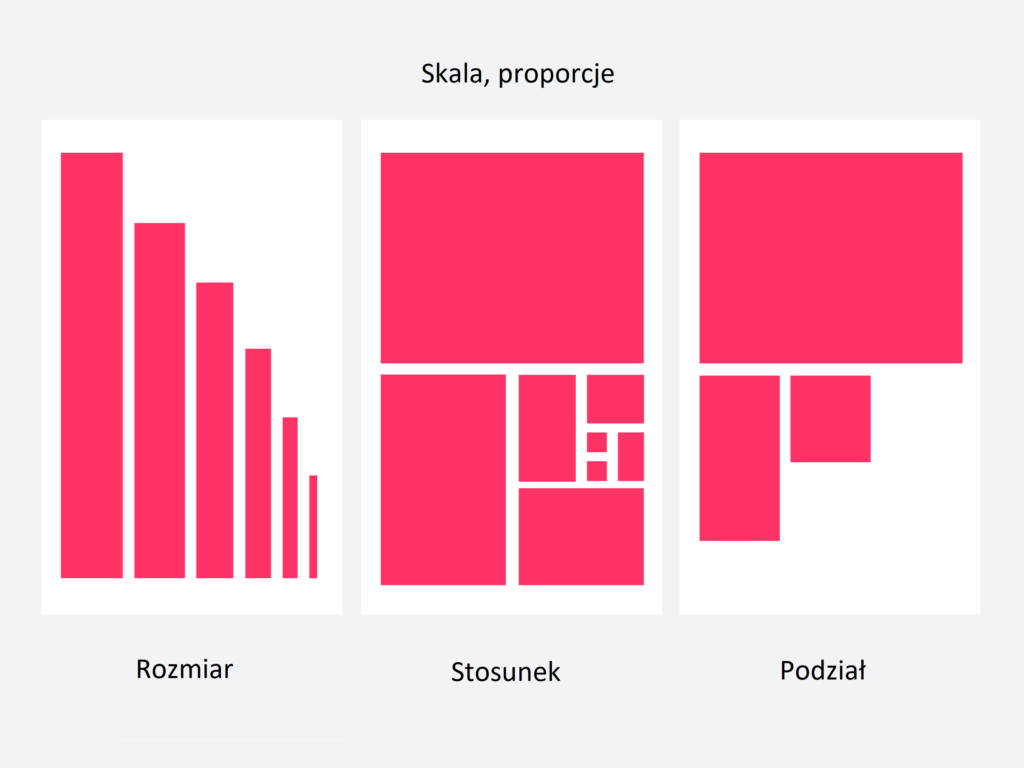
Skala, proporcje

Skala i proporcje to kolejne, bardzo ważne zasady projektowania. Skala to wymiarowanie elementów lub standard pomiaru. Może być używany w połączeniu z innymi zasadami, takimi jak nacisk, aby przyciągnąć widza do centralnego punktu, i pomaga nam nadać sens projektom lub obrazom. Jeśli coś jest narysowane w skali, pokazuje obiekt z dokładnymi wymiarami (chociaż można go zmniejszyć lub powiększyć w stosunku do rzeczywistego rozmiaru). Stwarza to sposób na przedstawianie obiektów jako większych niż życie lub sprowadzenie dużego obiektu tak, aby zmieścił się na kartce papieru.
W projektowaniu cyfrowym skala może również odnosić się do wymiarów w pikselach urządzenia, dla którego projektujesz. Czasami dwa do trzech razy gęstsze niż ich odpowiedniki bez siatkówki, urządzenia siatkówkowe wymagają skalowanego płótna. W zależności od urządzenia może to być 2x lub 3x wielkość wyświetlacza. Na przykład: pole o szerokości 400 pikseli jest nadal renderowane jako 400 pikseli na urządzeniu siatkówkowym, ale jest dwukrotnie gęstsze. Więc projektowałbyś na płótnie o szerokości 800 pikseli, ponieważ ma ono dwukrotnie większą gęstość niż urządzenie bez siatkówki lub 1x.
Podsumowując, gdy znamy, rozumiemy wymienione wyżej zasady projektowania i je stosujemy, to prawdopodobnie nasze projekty będą zachwycać odbiorców, bez względu na to, czy tworzymy obraz, grafikę na stronę internetową czy projekt budynku.